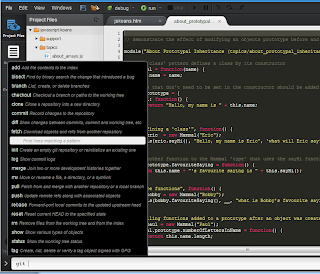
 When you pair this repository with the Cloud9 IDE you can work on them completely on the cloud without having to download a single piece of code locally. Cloud9 (http://cloud9ide.com/) is an completely online and very richly featured IDE. One of the great things about Cloud 9 is that it can access your github repositories and clone them into its environment for you to edit. Cloud9 also provides you with a interactive console with git installed so you can push the changes back into your repository. The console will even give you intellisence on the git commands as shown to the right!
When you pair this repository with the Cloud9 IDE you can work on them completely on the cloud without having to download a single piece of code locally. Cloud9 (http://cloud9ide.com/) is an completely online and very richly featured IDE. One of the great things about Cloud 9 is that it can access your github repositories and clone them into its environment for you to edit. Cloud9 also provides you with a interactive console with git installed so you can push the changes back into your repository. The console will even give you intellisence on the git commands as shown to the right!Assuming you already have a github account the first step is to fork a copy of the JavaScript Koans repository. Once you have a forked copy of the Koans head over to the Cloud9 website and log into your dashboard. Your dashboard will have a "Add On Services" section that will allow you to connect Cloud9 with your github account and pull in your public repositories. One thing I've noticed is that if you've added a new repository since you last connected with github you'll have to connect to github again for Cloud9 to pull in the newly created repository. Once the repository is pulled into Cloud9 next you'll have to select the project from the github menu and click on the "Clone to Edit" in order to be able to edit the files.
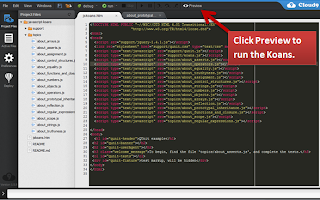
 Once your github repository is cloned it will show up as a new project in the Projects area. First click on the Koans project and click on the "Start Editing" button which will open up the project in a new tab. Once your koans project is open double click on the "jskoans.htm" file to open it up in the editor. The editor will detect that this is a HTML file and a "preview" icon will appear in the editor. Click on this button to run the Koans. When you do the jskoans.htm file will open in a new tab and run the koans unit tests, which will fail on the first test like so:
Once your github repository is cloned it will show up as a new project in the Projects area. First click on the Koans project and click on the "Start Editing" button which will open up the project in a new tab. Once your koans project is open double click on the "jskoans.htm" file to open it up in the editor. The editor will detect that this is a HTML file and a "preview" icon will appear in the editor. Click on this button to run the Koans. When you do the jskoans.htm file will open in a new tab and run the koans unit tests, which will fail on the first test like so:Whats important to note here is which file the error occurred on. The Koans are organized by topics, and each topic will have its own JavaScript file with qUnit tests that pertain to that topic. Find that file that caused the error in the editor and open it. You'll now see all the qUnit tests for that file. Below you'll see the code from the first topic which is a brief overview of assertions.
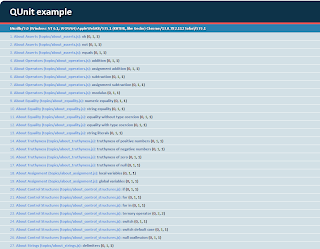
 Inside the assertion code there will always be two underscores "__" that denote an area where you are to fill in a value to make the test pass. As you go through the exersizes save the unit test file and refresh the jskoans.htm preview page and you'll start to fill the page with passed tests. The test runner will stop at the first failed test it finds. As more and more of the tests pass the page will begin to fill up with passed tests as shown in the image to the right.
Inside the assertion code there will always be two underscores "__" that denote an area where you are to fill in a value to make the test pass. As you go through the exersizes save the unit test file and refresh the jskoans.htm preview page and you'll start to fill the page with passed tests. The test runner will stop at the first failed test it finds. As more and more of the tests pass the page will begin to fill up with passed tests as shown in the image to the right.Whats great about the koans is that its an open source project so community members can add more tests and actively improve the tests that are there, which are very good right now. Some of the topics covered are: arrays, reflection, prototypical inheritance, objects, and functions and closures. Going through these you'll get to learn JavaScript the best way, by writing JavaScript.
